Анимация в Playground
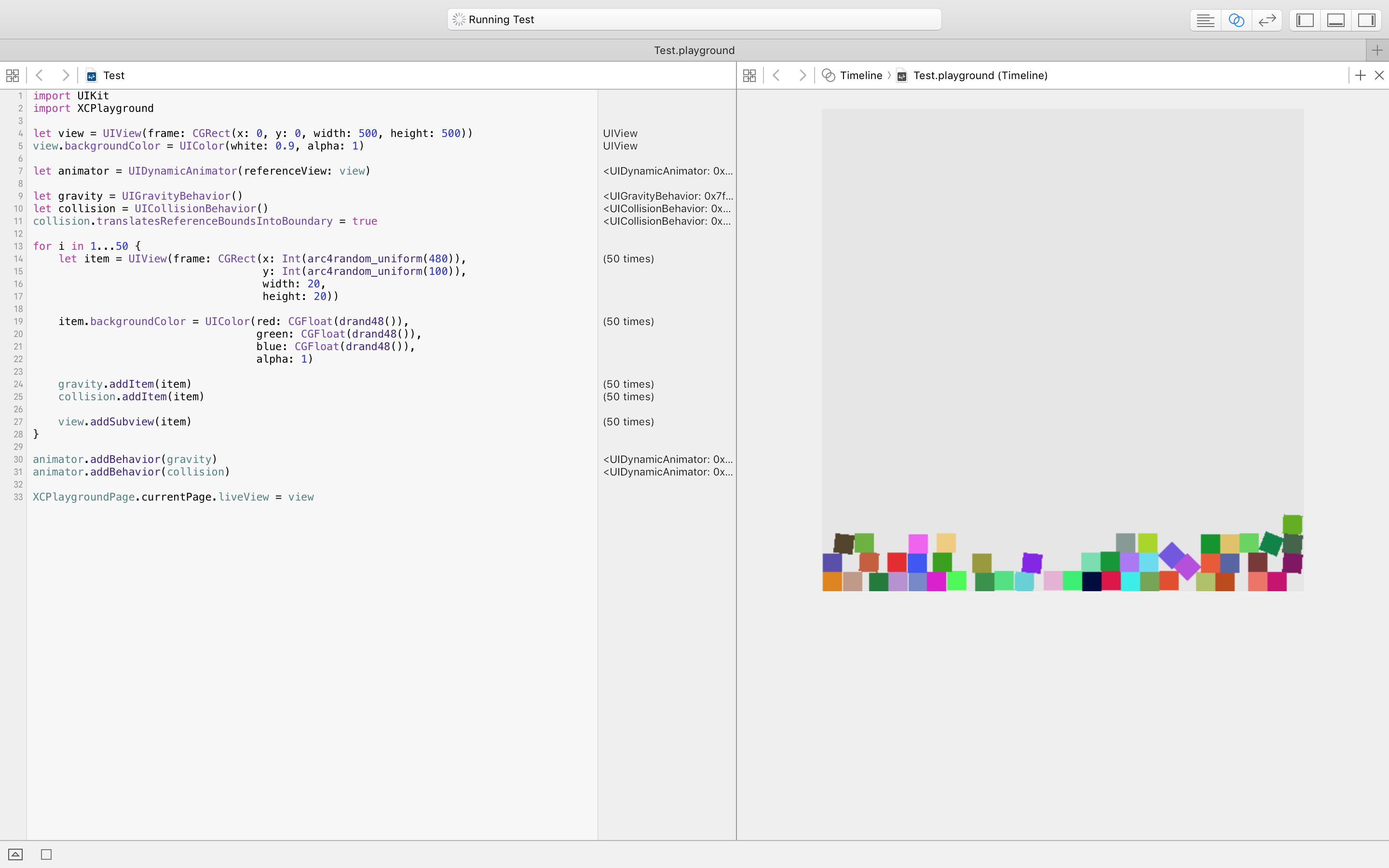
Среда Playground, впервые появившаяся в Xcode 6, незаменима для быстрого прототипирования, разработки и тестирования алгоритмов. Однако, по умолчанию в ней не отображается анимация графических объектов. Чтобы это исправить, необходимо импортировать модуль XCPlayground и задать у текущей страницы свойство liveView. После этого Assistant Editor (включается в меню View → Assistant Editor → Show Assistant Editor) станет показывать динамические изменения.
import UIKit
import XCPlayground
let view = UIView(frame: CGRect(x: 0, y: 0, width: 500, height: 500))
view.backgroundColor = UIColor(white: 0.9, alpha: 1)
let animator = UIDynamicAnimator(referenceView: view)
let gravity = UIGravityBehavior()
let collision = UICollisionBehavior()
collision.translatesReferenceBoundsIntoBoundary = true
for i in 1...50 {
let item = UIView(frame: CGRect(x: Int(arc4random_uniform(480)),
y: Int(arc4random_uniform(100)),
width: 20,
height: 20))
item.backgroundColor = UIColor(red: CGFloat(drand48()),
green: CGFloat(drand48()),
blue: CGFloat(drand48()),
alpha: 1)
gravity.addItem(item)
collision.addItem(item)
view.addSubview(item)
}
animator.addBehavior(gravity)
animator.addBehavior(collision)
XCPlaygroundPage.currentPage.liveView = view